In what ways does Figma enhance the design process and perform better than other design tools for designer collaboration? Let's discover the key distinctions that every designer must know.
Figma is a cloud-based design tool, which is similar to Sketch in functionality and features, but with huge differences that make Figma better for team collaboration. We'll demonstrate how Figma simplifies the design process and is more efficient than other tools in facilitating productive teamwork.
Let’s take a closer look.

Figma has a familiar interface that makes it easy to adopt.
Figma Works on Any Platform
Any operating system like Mac or Windows PC supports a web browser that is compatible with Figma. It is the only design tool of its kind that can accomplish this, yet it allows you to exchange, access, and edit Figma files in locations with hardware running various operating systems.
Designers frequently use Macs, whereas developers prefer Windows PCs. Figma helps bring these groups together. With Figma, everyone may access design work without a mediating mechanism.
Collaboration in Figma Is Simple and Familiar
Teams can work together in Figma just as they would in Google Docs because it is browser-based. You can see people viewing and editing a file at the top of the app as circular avatars. Moreover, each individual gets a labeled cursor, making it simple to see who is doing what. When you click on another person's avatar, you may zoom into anything they are currently viewing.

While collaborating in Figma, you can click anyone’s avatar to see their view.
Real-time file collaboration reduces "design drifting", when an idea is generated and swiftly implemented while a project is in process, design drifting typically occurs. Unfortunately, this frequently results in straying from the original plan, which creates re-work.
By opening a shared file, a design lead may use Figma to check in and see what the team is developing in real-time. This feature enables the design lead to step in, correct the course, and save many hours that would have been otherwise spent on recreating the designs.
Figma Sharing Is Uncomplicated and Flexible
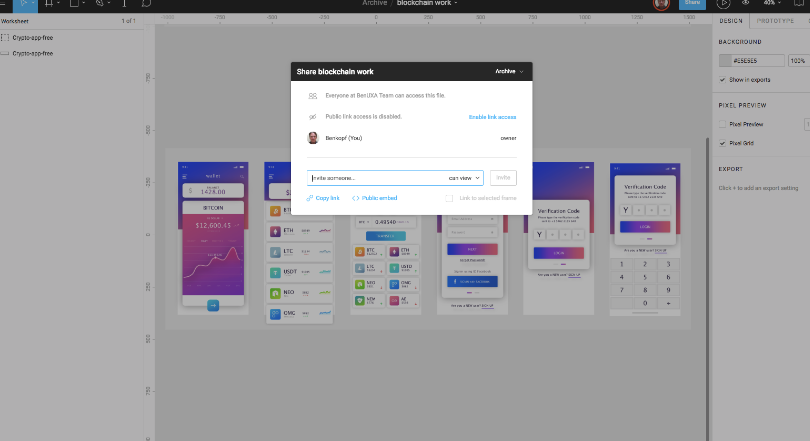
Plus, Figma enables permissions-based sharing of any page, frame, or file. A user clicking on a share link for a frame on a page will launch the browser version of Figma and load a zoomed-in view of the frame.

Figma shares projects, files, pages, and frames with anyone that has permission.
In bug-tracking systems and community software like Confluence or SharePoint, this type of selective sharing, allows designers, product owners, and developers to share just what is required.
Figma Is Great for Design Review Feedback
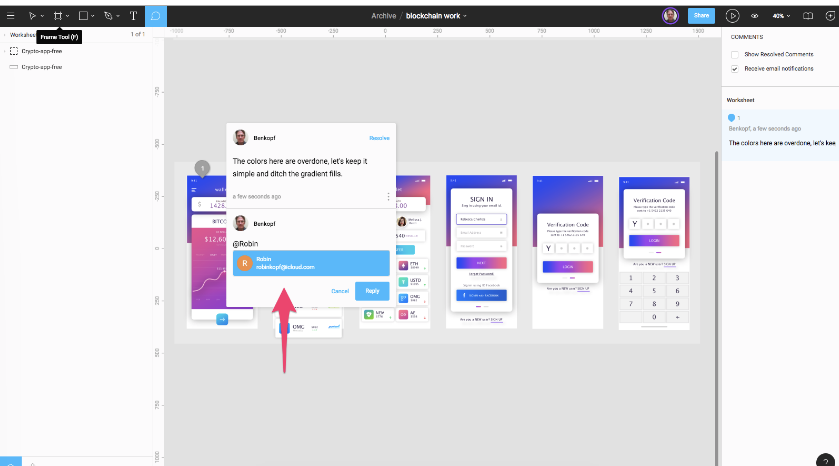
Figma supports in-app commenting in design and prototyping modes, and the comment thread is tracked in email. You and your team may discuss their work on a wide screen, document comments, and address problems during design reviews—all using Figma.

Designers can make comments during reviews by opening the same Figma file.
Developer Handoff Is Facilitated Using Figma
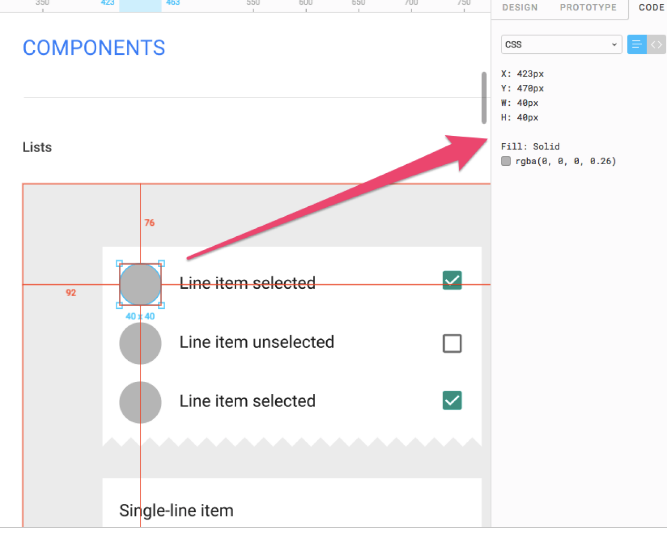
If you were a developer, you may use Figma to examine code snippets in CSS, iOS, or Android formats on any selected frame or object when viewing a design file. Any developer who can access a file can study the design elements within it.

Developers can access code from the design file or by running a Figma prototype.
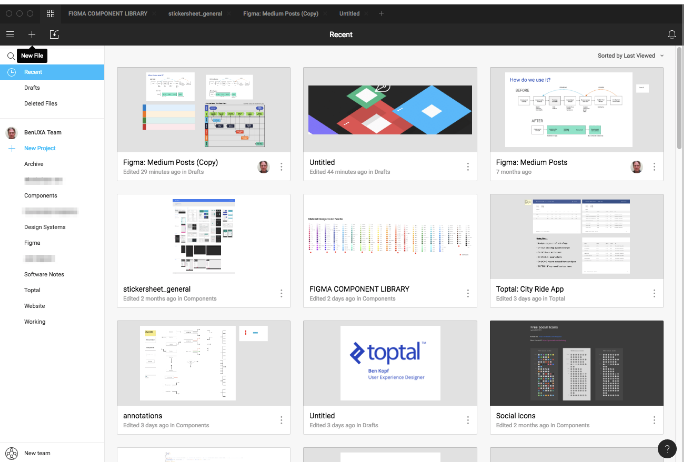
Figma Project Files Reside in One Place—Online
Figma organizes files since it is an online application and does it by presenting projects and the files associated with them in a separate view. Figma allows for numerous pages per file, allowing Agile teams to properly structure their projects:
- Create a project for the feature theme.
- Create a file for an epic or large feature.
- Create pages in that file for each user story.
This is simply one approach to file organization that may be refined to be more or less precise as needed by the process.

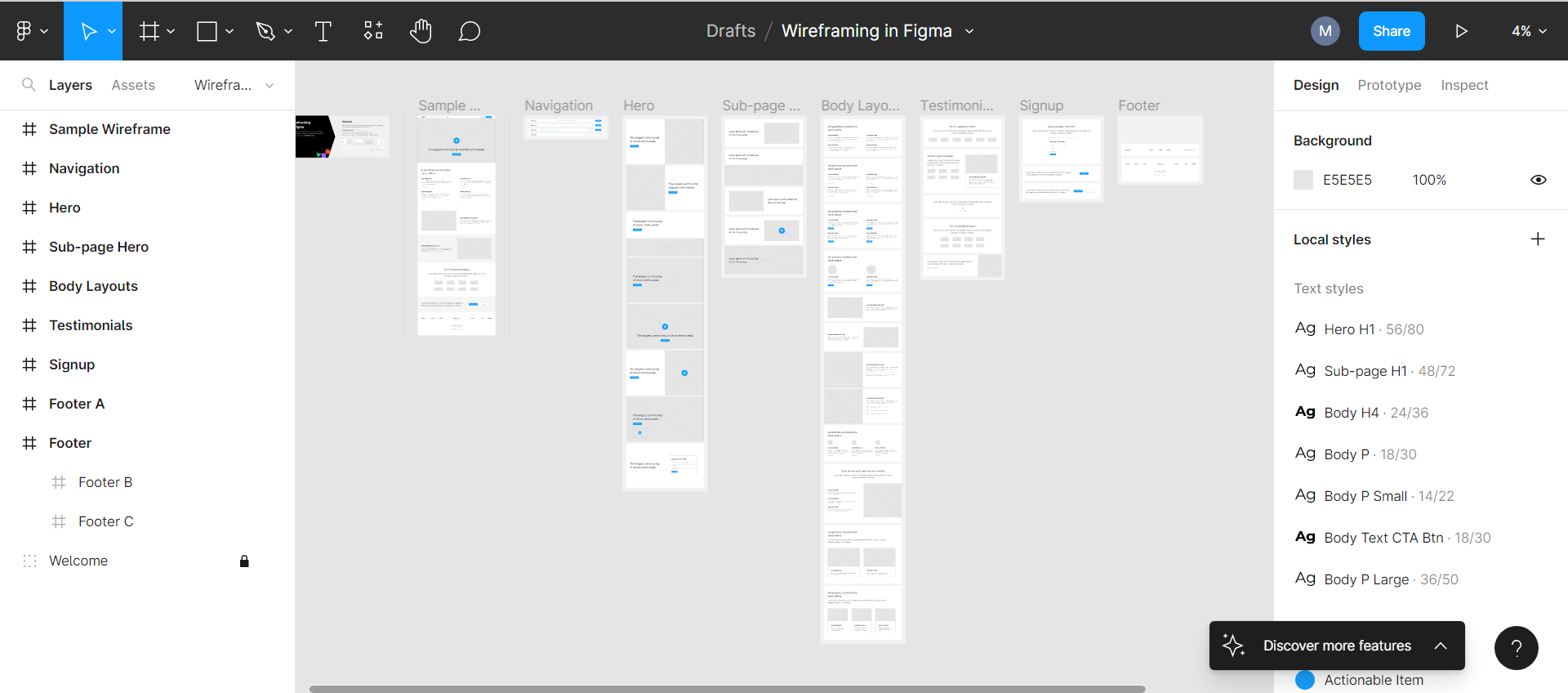
Project files can be organized easily in a dedicated view.
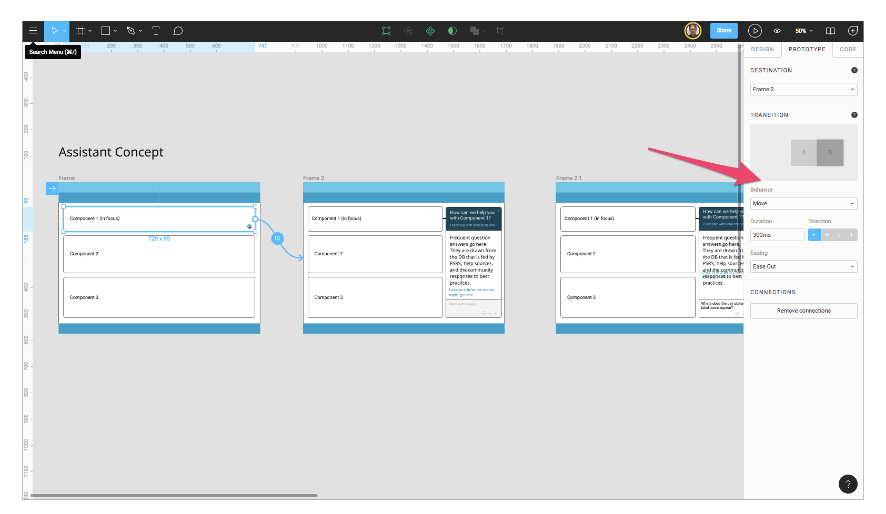
Prototyping in Figma Is Straightforward and Intuitive
By offering transitions between frames, Figma has gone a step further in comparison with other design tools. With straightforward prototype functionality, you will not need to export to review work if all that is required is a straightforward presentation with transitions.

Figma prototyping works like other tools using connecting arrows between frames.
Just with Figma design files, Figma prototypes are shared; anybody with link permission can view and comment on a prototype, and once again, that input is recorded in the tool's comment box. You may access measurements and CSS properties from inside the prototype, view the design workflow and send direct messages to designers.
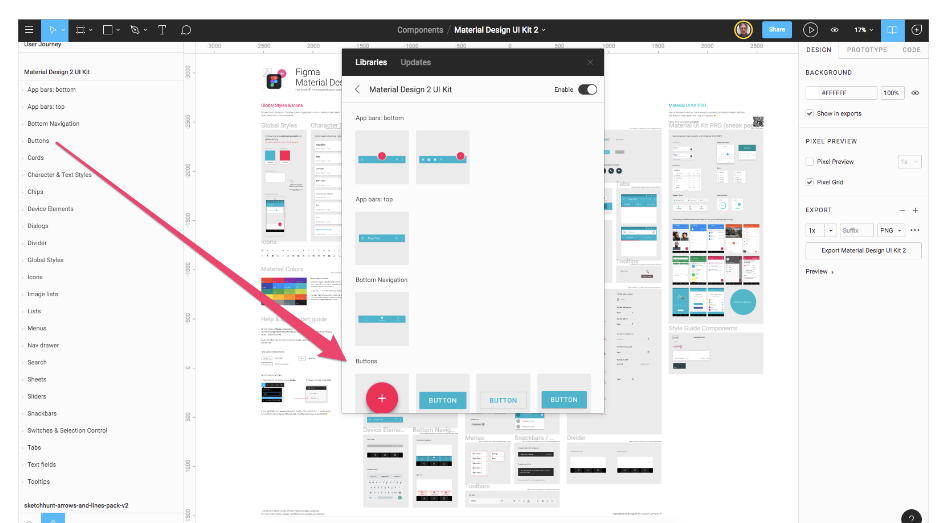
Figma’s Libraries & its Components
The expression "single source of truth" is frequently used and does fit here. When a Figma team library has been established, anybody with access to the project may use instances of the components in their designs and be sure they are using the most recent versions.

Organizing components is simple and flexible using files and frames.
Component libraries are handled conveniently by Figma. You can build files that are packed with components or structure a pattern library with on-page components. Each frame in a Figma page becomes the organizational section in the team library.
Having a project focused on components is one method of organizing libraries. Pages inside such files might be ordered by the needs of the project's files.
Figma In a Nutshell
The advantages of this live collaboration tool will become clear after using Figma for any amount of time. In order to create a design system that can be used across a range of disciplines, it is crucial to keep teams focused and to promote complete transparency. On every platform, Figma is simple to use and enables teams to share their work and libraries rapidly.